Ed Hardy Interactives


Ed Hardy Interactives
Web App
Project Overview
Collaborated on developing touchscreen experiences for the Ed Hardy retrospective at the de Young Museum in San Francisco during my apprenticeship as an amanuensis to senior developer Ian Gilman.
Purpose
To create an interactive and engaging experience for museum visitors, showcasing the work of renowned tattoo artist Ed Hardy.
Core Features and Technology
- JavaScript and HTML: Developed interactive elements using JavaScript and HTML.
- HTML Canvas: Utilized for rendering dynamic and detailed visual content.
User Experience
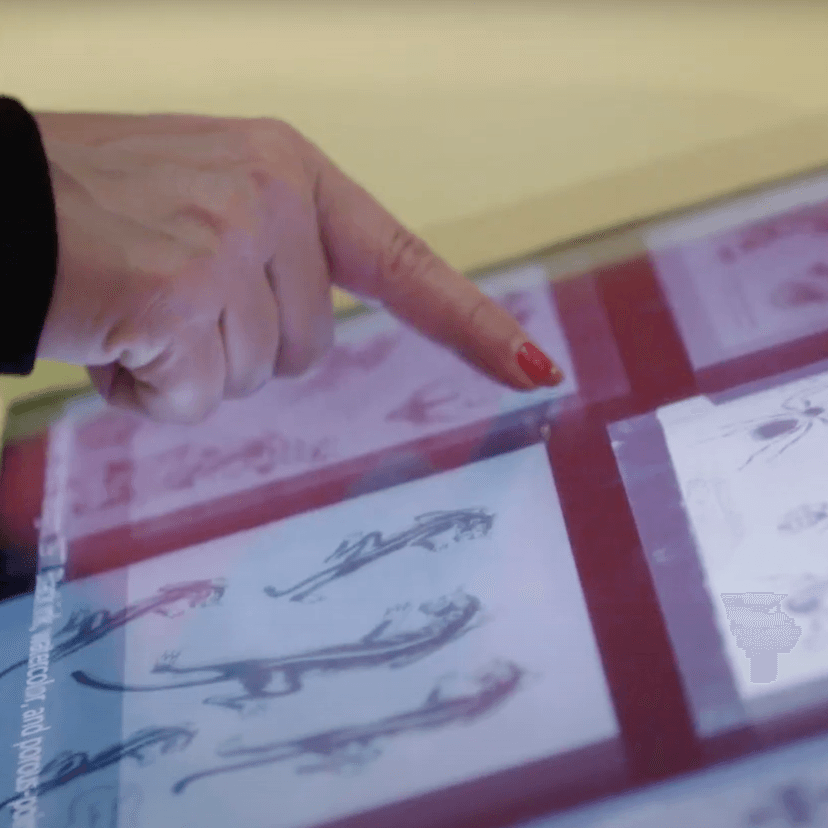
The interactive touchscreens provided an immersive way for visitors to explore Ed Hardy's journey and his contributions to tattoo art. Users could view his sketches, designs, and tattoos up close. Vintage photographs of tattoo models were interactive and their tattoos, separated by precise SVG boundaries, were hotspots to click to explore that particular design.
Development Insights
- Technical Skills: Enhanced skills in JavaScript and HTML Canvas.
- Collaborative Learning: Gained insights from working closely with experienced developers and museum curators.
- User Engagement: Focused on creating an engaging and informative user experience.
Outcome
Successfully delivered interactive experiences that enhanced the exhibition, providing visitors with a deeper understanding of Ed Hardy's artistry.
